
Get inspired by Valentine’s Day campaigns in mobile apps


.jpg?2025-09-18T16:45:50.044Z)
From Zero to Launch: Hamkorbank Onboarding Journey with InAppStory
Karina
Author @ InAppStory
Hamkorbank, one of Uzbekistan’s leading retail banks, set out to bring modern, mobile-first communication into their app. They weren’t just looking to test a feature — they wanted to offer something fresh, helpful, and relevant to their customers.
To do it right, they chose a structured, collaborative launch with InAppStory’s onboarding team.
The Challenge
Hamkorbank wasn’t just new to Stories. They were new to the whole idea of in-app content. There was no existing setup. No clear use cases. And no team member who felt confident enough to launch on their own.
Their goal was simple: start using Stories quickly and use them well. But they needed support — not just in understanding the platform, but in figuring out how to make it work for their audience, brand, and product roadmap.
They also faced a few added hurdles:
– No internal designer available for story creation
– No benchmarks to build from (they were the first bank in Uzbekistan to try Stories)
– A tight spring schedule that slowed down internal approvals
We had to build everything from scratch. But that’s exactly what the onboarding service was designed for.
Why Onboarding Was the Right Fit
Hamkorbank didn’t just need training. They needed a partner who could help them think through every step from analyzing the market to publishing their first story. That’s what our onboarding service is built for.
We gave them a full two-month support plan. In the first phase, we focused on analysis and planning:
– We reviewed their app, explored competitors, and mapped key user journeys.
– We helped define which features made the most sense for their goals.
– We worked together on positioning, tone of voice, and local peculiarities.
Next, we got hands-on. We trained their team, created a full visual guide, prepared ten fully designed stories, and walked them through the InAppStory console — step by step, with video recordings and mentoring.
Everything was tailored: from the structure of their content to the tone of their visuals. Even the photography style was customized to reflect their audience. The result? Hamkorbank launched confidently.
The Process
We kicked things off with a deep dive into the product, the market, and the competitors. From there, we built a full onboarding journey. Every step was designed to reduce friction, save internal resources, and give Hamkorbank the confidence to move fast.
.webp?2025-10-06T11:04:08.166Z)
Week 1–2: Analytics & Discovery
We started with an audit of their mobile app and core flows. Then we looked at what other banks were doing in Uzbekistan. Spoiler: no one else had in-app Stories. That gave Hamkorbank a real chance to stand out.
We collected insights on:
- What their audience cared about
- Which touchpoints had the most potential
- How Stories could fit naturally into their user experience
Week 3–4: Strategy & Setup
With the research done, we moved to strategy. We built a 25-topic content plan with a mix of formats: lifestyle, product-focused, and educational. The breakdown was simple:
– 50% sales-focused
– 30% lifestyle
– 20% educational
At first, the team didn’t quite know how to approach the planning process. What should the plan look like? How do you keep track of so many pieces? To solve this, we created two complementary templates. The first was a detailed content plan with all topics, links to story drafts, and final texts. The second was a visual timeline to track when each story would go live, a tool that helped align production with actual publishing dates.
We worked closely with their project lead, Viktoria. Every idea, every theme — we aligned it together. At the same time, we delivered a 15-page UI kit, visual guide, and design templates. Everything was synced through Figma and ready for their team to use.
We also trained Viktoria in the InAppStory console. Full walkthrough, recorded session, and hands-on mentoring. So she could train others later without needing us.
Month 2: Production & Launch
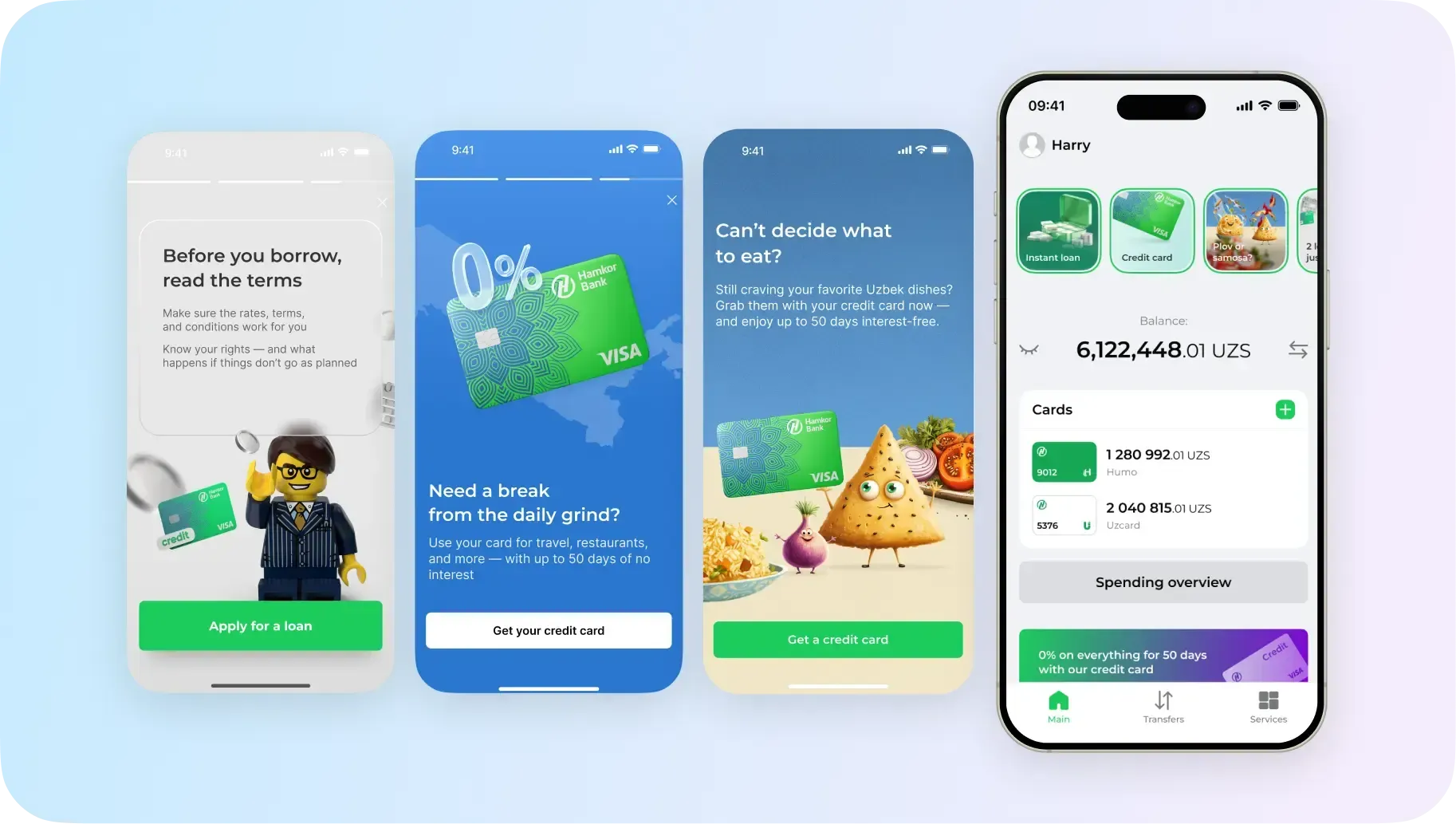
With plans and templates in place, we moved to production. Our creative team delivered ten ready-to-use stories — customized for Hamkorbank’s tone, product priorities, and cultural context.

To support the launch, we set up weekly syncs, debugged technical issues (like missing thumbnails on story covers), and helped them set up diplinked placeholders that replaced old static app buttons.
By the end of the second month, their content flow was fully up and running. And their team knew how to keep it going.
What We Delivered
Hamkorbank got a complete foundation for working with Stories — from first steps to full autonomy. Here’s what we delivered:
.webp?2025-10-06T11:07:56.036Z)
✔ A complete content plan
25 themes mapped out for the first month — covering product promotions, lifestyle content, and helpful tips. Each theme came with a short brief, suggested structure, and timing.
✔ 10 custom-built stories
Fully designed, localized, and aligned with their app logic. We handled everything — visuals, copy, and user flow. The first stories covered credit cards, microloans, and financial literacy, with a tone tailored for Uzbek-speaking users.
✔ Full UI kit and visual guide
A 15-page guidebook that outlined all story types, design rules, image requirements, and brand tone specifics. We also delivered Figma templates that made future story creation easy — a “constructor” their team could reuse.
✔ Training and console support
We trained their product owner 1:1. We made a recording so she could onboard others. When issues came up (like how to export from Figma or upload in the console), we were there — not with vague docs, but in real time, walking through it step by step.
✔ Weekly consulting
We stayed with them for the first month after launch. Weekly syncs, feedback on content, design reviews, and tactical fixes. One of our designers even created placeholder images to work around a rare app-side bug.
Everything we did was designed to make Hamkorbank independent. And it worked: they now use the templates, UI assets, and even tone-of-voice rules we built — with small tweaks of their own.
Early Results
Our goal was to help Hamkorbank launch well — with content that performs, tools that last, and a team that feels confident using the platform.
Within the first month, they were already publishing independently. They reused templates, followed the content plan, and applied the guidebook we created together.
And yes — their Stories performed. We cover the engagement metrics, CTR, and content impact in a separate case study about their story implementation.
But here’s the key point: without onboarding, that performance wouldn’t have happened. We helped them build from zero — no backlog, no prior experience, no working system.
What they have now is a full internal flow:
– A trained team
– Localized content assets
– Clear structure for testing and launching stories
The setup worked. And it continues to work.
Reflections
Hamkorbank came to us with no prior experience using in-app stories. In just two months, they launched a complete content stream — with localized visuals and a clear production flow.
We treated onboarding as a hands-on collaboration. Weekly calls. Shared boards. Real-time fixes. We built a working setup inside their team. One they could continue without us.
Since then, Hamkorbank has scaled their content using the same system. They've reused assets, added stories, and explored other features.
For us, it’s confirmation: onboarding is more than support. It’s a starting point for real product impact. Want to launch like Hamkorbank? Let’s talk.


