
Get inspired by Valentine’s Day campaigns in mobile apps

Why Visual Engagement is Transformative for Mobile Apps
Karina
Author @ InAppStory
Mobile apps are everywhere. With over 3.55 million apps available on Google Play and 1.6 million on App Store, the fight for attention is fierce. Developers often assume that making an app visually appealing is enough. However, while attractive design can grab attention, it doesn’t necessarily hold it. The real challenge lies in engagement.
Visual engagement tools are designed for this purpose. They’re not just about beauty but about function. They blend design with psychology and interaction to move users toward specific goals, whether it's completing a purchase, signing up for a service, or simply spending more time within the app.
Visuals vs. Visual Engagement: A Key Distinction
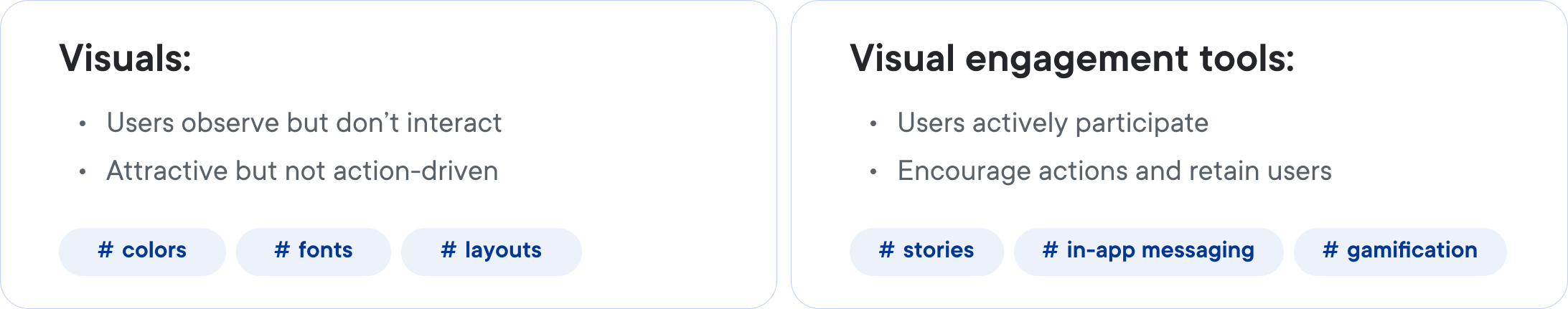
It’s essential to differentiate between visuals and visual engagement tools. Visuals are static components: the colors, fonts, and layouts that make an app aesthetically pleasing. These are the elements that attract users at first glance. Visual engagement tools, on the other hand, are interactive and dynamic. They make the experience participatory rather than passive.

25% of apps are abandoned after a single use. This isn’t just because of bugs or poor design; it’s often due to a lack of engagement. Users don’t just want to look, they want to do. Apps that integrate interactive, rewarding tools outperform their static counterparts by a significant margin.
Why Visual Engagement Tools Matter Now More Than Ever
- Shorter attention spans: The average user has an attention span of 8 seconds — less than a goldfish, as studies often jest. Visual engagement tools like gamification or stories create micro-moments that capture attention within these fleeting seconds.
- Information overload: Users are bombarded with notifications, emails, and ads. Tools like in-app messaging help cut through the noise, delivering personalized, timely content that feels relevant and valuable.
- User expectations: Consumers now compare every app experience to the best ones they’ve had — often on social media platforms. If your app doesn’t offer the same level of interactivity, it risks being uninstalled.

The Brain Loves Visuals: A Cognitive Perspective
Well, the human brain processes images 60,000 times faster than text. That means when you're using visuals — whether it's interactive charts, bright colors, or even animated elements — your users can absorb information faster and easier. It’s like watching a TikTok or any other short-form video compared to reading a 500-word article. One’s a quick burst of fun, and the other? It requires effort.
This isn’t just theory, either: 94% of consumers are more likely to engage with content that's visual. So if you’re trying to create an app that people don’t just download and forget about, you need visuals that grab attention and spark action.
The Cost of Ignoring Engagement
Failing to prioritize engagement tools is a missed opportunity. Apps that rely on static visuals alone often suffer from:
- High churn rates: Users uninstall within days or weeks.
- Low conversion rates: Potential customers abandon the app before completing key actions.
- Missed revenue: A lack of interaction equates to fewer opportunities for upselling, cross-selling, or monetization.
The Role of Mobile App Components in Visual Engagement
Understanding the Foundations of an Engaging App
Before diving into specific visual engagement tools, it’s essential to grasp how they fit within the broader framework of a mobile app. Visual engagement doesn’t exist in isolation; it operates within a network of interconnected components that shape the user experience.
A typical app consists of three layers:
- Frontend (user interface): This is what users interact with — buttons, images, charts, and text.
- Backend (logic and data): Processes user actions, fetches data, and ensures everything works smoothly.
- Middleware (APIs and connectivity): Links the frontend to backend services, ensuring seamless communication.
Visual engagement tools reside primarily in the frontend, but their success depends on robust backend and middleware support.
Why Poor Data Visualization Hurts Engagement
Poorly executed data visualization remains one of the most significant hurdles to effective engagement:
- Cluttered layouts overwhelm users.
- Generic visual styles fail to resonate with diverse user groups.
- Static graphs lack the dynamism needed to maintain interest.
How much data is too much? Always prioritize relevance. Visualize only the data that helps users achieve their immediate goals. For example, a fitness app should highlight progress toward a weekly goal, not overwhelm users with complex calorie burn charts.
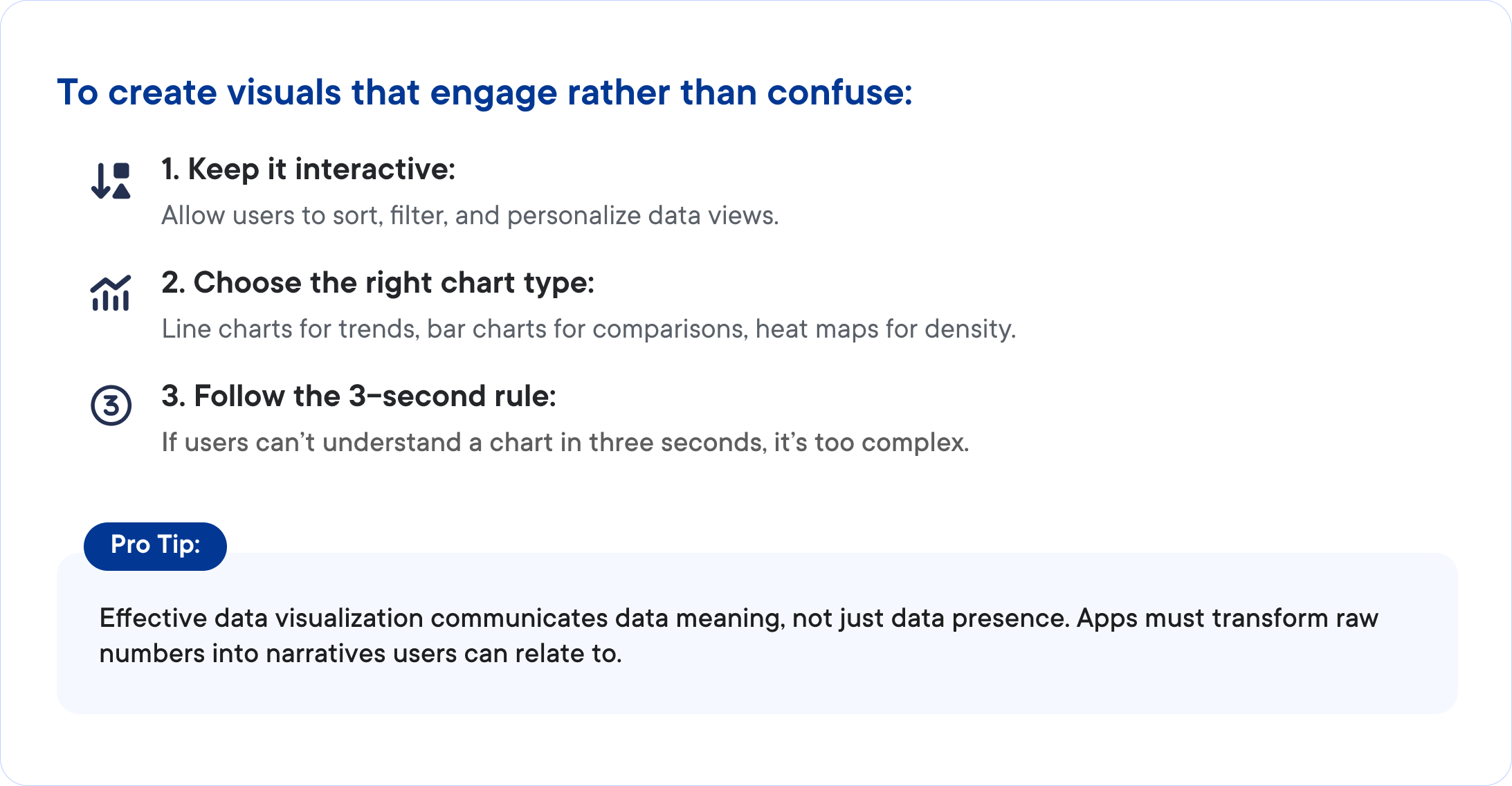
Tips for Better Data Display

The Role of User Feedback in Refining Engagement Tools
Engagement is a two-way street. Regular feedback loops help refine visual engagement strategies. Consider:
- Surveys: Ask users how they feel about new features or data presentation styles.
- Behavioral data: Track which features get the most interaction and optimize accordingly.
- A/B testing: Experiment with layouts, colors, and interactions to discover what resonates most.
Core Visual Engagement Tools
Now that we’ve laid the groundwork, let’s explore the specific tools that drive visual engagement in mobile apps. These tools aren’t just add-ons; they’re strategic levers that can significantly enhance user retention, interaction, and overall satisfaction.
In this section, we’ll analyze 6 essential tools, highlighting their pros, cons, and best-use cases. We’ll also include actionable insights to help you integrate these tools effectively.
1. Stories
Stories are short, time-limited pieces of content designed to provide quick updates, promotions, or sneak peeks.

Why they work:
- Leverage the psychology of urgency and exclusivity (FOMO).
- Encourage repeat visits as users return to check for updates.
How to use:
- Showcase flash sales, new arrivals, or curated collections in Retail and Ecommerce.
- Highlight recipes or seasonal promotions in FoodTech.
Applications in other industries:
- Healthcare: Share patient testimonials or preventive health tips.
- Fitness: Promote personalized workout regimens or progress stories.
Pro Tip: Personalize stories based on user preferences, such as dietary habits for food apps or shopping trends for e-commerce. Data from the Food Retail Customer Engagement Report shows a 3.4x higher engagement rate when personalization is applied.
Drawback: Stories require frequent updates to remain relevant, which can be resource-intensive.
2. In-App Messaging
Targeted messages that appear within the app to nudge users toward specific actions, like exploring new features or completing a purchase.

Why it works:
- Messages are highly contextual, ensuring relevance.
- Unlike push notifications, in-app messages feel less intrusive since they appear when users are already engaged.
Best suited for: E-Commerce, Financial Services.
How to use:
- Send abandoned cart reminders or targeted discounts in e-commerce.
- Notify users about investment updates or new account benefits in financial apps.
Applications in other industries:
- Education: Inform students about upcoming classes or assignment deadlines.
- Travel: Share personalized offers for flights or accommodation based on browsing history.
Drawback: Overusing in-app messages can overwhelm users, so timing and frequency are critical.
3. Chatbots
AI-powered tools designed to answer questions, provide recommendations, and assist with navigation in real time.
Why they work:
- Provide instant responses, reducing friction.
- Help users discover app features they might otherwise miss.
How to optimize chatbots:
- Humanize the bot: Give it a name, personality, and conversational tone.
- Focus on key use cases: Start with simple functionalities like FAQs and gradually expand.
- Pro tip: Integrate AI-driven personalization to recommend products or features based on user preferences.
Drawback: Poorly designed bots can frustrate users if they fail to understand queries or provide relevant answers.
4. Activity Feeds
Real-time displays of what other users are doing — purchases, likes, shares, or achievements.
Why they work:
- Tap into the human tendency to follow trends.
- Build a sense of community and engagement through social proof.
Best suited for: Fitness, Gaming.
How to use:
- Display live leaderboard updates or workout streaks in fitness apps.
- Showcase in-game achievements or popular downloads in gaming apps.
Applications in other industries:
- Social Platforms: Highlight trending posts or active user stories.
- E-Commerce: Share “trending now” products or recent purchases.
Pro Tip: Ensure the feed aligns with user interests by offering filters. Irrelevant or cluttered feeds can diminish user engagement.
Drawback: Without careful curation, activity feeds can feel noisy or irrelevant.
5. Live Streaming
A feature that lets brands or users broadcast live video content directly to audiences.

Why it works:
- Feels raw and unscripted, creating a sense of authenticity.
- Enables real-time interaction through comments or Q&A sessions.
Best suited for: E-Commerce, Retail, and FoodTech.
How to use:
- Host live product demos or tutorials for e-commerce audiences.
- Offer live cooking classes or meal prep demonstrations for food app users.
Applications in other industries:
- Education: Run live Q&A sessions for online courses.
- Entertainment: Broadcast behind-the-scenes content or artist interactions.
Pro Tip: Promote upcoming streams through stories and push notifications to maximize attendance. The E-Commerce Mobile Engagement Report indicates that real-time interactions during streams boost conversions by up to 30%.
Drawback: Requires significant planning and resources to execute effectively.
6. Gamification
Incorporating game elements like points, leaderboards, and rewards into non-gaming apps.

Why it works:
- Activates the reward centers of the brain, driving motivation.
- Encourages users to complete tasks, unlock achievements, or engage more frequently.
Best suited for: E-Commerce, FoodTech, Retail.
How to Use Gamification
E-Commerce
- Interactive rewards: Integrate elements like spin-the-wheel or scratch cards, offering users a chance to earn discounts or free items. These tools spark excitement and drive repeat visits.
- Timed challenges: Create countdown-based rewards or flash sale contests where users need to act quickly, incentivizing purchases.
FoodTech
- Daily engagement campaigns: Implement digital advent calendars with daily offers, mini-games, or surprise recipes. These campaigns maintain user interest over extended periods.
- Cooking challenges: Introduce gamified cooking tasks where users explore recipes, earn rewards for completing steps, and share their results.
Retail
- Virtual product experiences: Incorporate games where users match or interact with virtual products. These enhance product awareness while fostering a sense of playfulness.
- Loyalty boosters: Gamify loyalty programs by integrating levels, challenges, and progress bars, encouraging users to earn rewards faster.
Other Applications
- Healthcare: Gamify progress tracking in fitness apps, allowing users to unlock badges for reaching health milestones.
- Education: Use puzzles or quizzes to make learning interactive and fun, improving knowledge retention.
Drawback: Overcomplicating gamification can confuse users and detract from the app’s core purpose.
These 6 tools thrive when they’re:
- Aligned with user needs: Stories for quick updates, gamification for sustained engagement, and in-app messages for delivering personalized, timely prompts that guide users through their journey without disrupting their experience.
- Integrated seamlessly: Don’t let tools feel like standalone features — blend them naturally into the user flow.
- Data-Driven: Regularly analyze engagement metrics to refine and improve these tools.
Integrating Visual Engagement Tools in Mobile Apps
The true power of visual engagement tools lies not just in their individual impact but in how they’re chosen, integrated, and aligned with the app’s goals and user needs.
1. Define Your Goals First
Before selecting tools, clarify what you aim to achieve. Different tools cater to different objectives:
- Retention: Use gamification and activity feeds to keep users engaged over time.
- Conversion: Use in-app messaging to guide users through purchase funnels or sign-ups.
- Awareness: Implement stories and live streaming to build excitement around features or promotions.
2. Understand Your Audience
Not every tool works for every user group. Conduct qualitative surveys or user testing to understand:
- What users find engaging.
- Pain points or friction in their current experience.
- Features they wish the app offered.
3. Avoid Feature Fatigue
Adding multiple engagement tools without a cohesive strategy can overwhelm users and dilute their impact. Each feature should feel like a natural extension of the app.
4. Start Small and Scale
When introducing new tools, avoid rolling out everything at once. Begin with one or two tools, test their performance, and expand based on user feedback.
5. Use Data to Drive Decisions
Engagement tools generate a wealth of user interaction data. Use these insights to refine their functionality:
- Heatmaps: See where users spend the most time.
- Funnel Analysis: Identify drop-off points in multi-step processes.
- A/B Testing: Experiment with variations of a tool (e.g., different colors for CTA buttons in in-app messages).
Sometimes implementing visual engagement tools can feel overwhelming: between technical hurdles, resource constraints, and the need for constant iteration, many businesses struggle to get it right.
This is where InAppStory steps in. Designed as an all-in-on solution for mobile app engagement, InAppStory combines cutting-edge tools with ease of integration and expert support.

Why choose InAppStory?
- Fast integration: With its lightweight SDK, InAppStory allows you to integrate visual engagement tools starting from 1–2 days, with the exact timeframe depending on the app’s complexity.
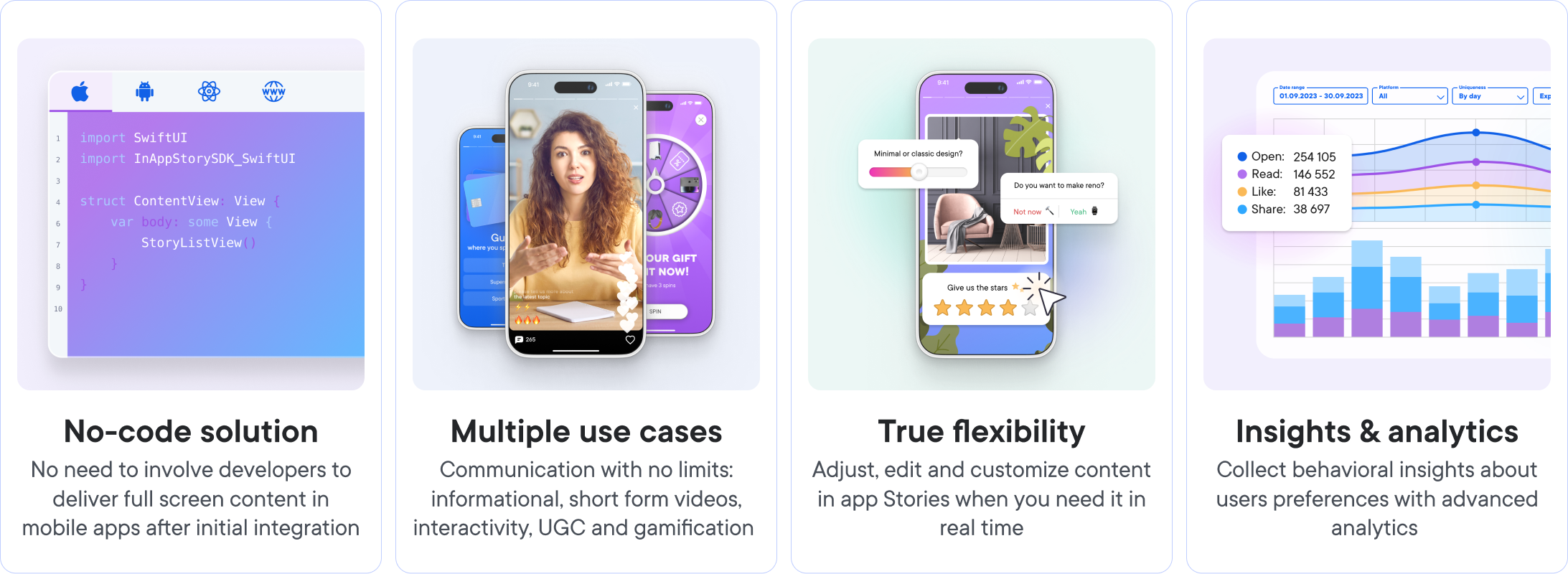
- Comprehensive toolset: Features like full-screen stories, dynamic onboarding, gamified challenges, and targeted in-app messaging make it a one-stop solution for all engagement needs.
- No-code flexibility: A visual editor empowers marketing teams to create and launch content instantly, freeing up developers for other tasks.
- Expert guidance: InAppStory’s team offers tailored support at every step, from integration to content optimization.
Whether it’s onboarding, engagement, or monetization, InAppStory ensures your app doesn’t just look good — it works better.
Conclusion
Creating a truly engaging mobile app requires more than aesthetic visuals. It demands tools and strategies that facilitate meaningful, user-centric interactions.
Visual engagement tools like stories, gamification, and in-app messaging go beyond capturing attention to actively shape user behavior, drive retention, and enhance satisfaction. They represent the bridge between functionality and emotional connection.
The future of mobile apps lies in prioritizing genuine user engagement, and those who invest thoughtfully in this space are poised to lead the way.

